更新时间:2023-01-06 来源:黑马程序员 浏览量:

在JavaScript中,当为一个元素添加单击事件时,需要在元素的HTML标记中添加onclick事件属性,然后调用JavaScript相应的函数进行处理,而jQuery实现了JavaScript与HTML代码的分离,在添加事件时不需要修改HTML标记,并且它还解决了不同浏览器的兼容问题。
在jQuery中,为元素添加事件的语法非常简单,直接调用jQuery对象中的事件方法即可。例如为按钮元素添加单击事件,具体代码如下:
$("button").click(function(){
//处理语句
});在上述代码中,click()是单击的事件方法,function()是该事件的处理函数。
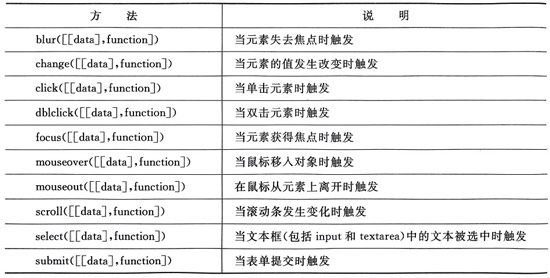
在jQuery中,类似click()的事件方法还有很多,常用的事件方法如表15-9所示。

表15-9 jQuery常用事件
在表15-9中,参数function表示触发事件时执行的函数,参数data表示为函数传入参数。