更新时间:2022-05-09 来源:黑马程序员 浏览量:
表单就是在网页上用于输入信息的区域,它的主要功能是收集数据信息,并将这些信息传递给后台信息处理模块。例如,注册页面中的用户名和密码输入、性别选择、提交按钮等都是用表单中的相关标签定义的。

表单控件:包含了具体的表单功能项,如单行文本输入框、密码输入框、复选框提交按钮等。
提示信息:一个表单中通常还需要包含一些说明性的文字即表单控件前的文字说明,用于提示用户进行填写和操作。
表单域:它相当于一个容器,用来容纳所有的表单控件和提示信息。
在HTML中,<form>标签用于定义表单域,即创建一个</form>表单。标签基本语法如下所示:
<form action="url地址"method="提交方式"name="表单名称"> 各种表单控件 </form>
·action属性:用于指定表单提交的地址。
·method属性:用于设置表单数据的提交方式,它有GET和POST两个值,其中,GET为默认值,这种方式提交的数据将显示在浏览器的地址栏中,保密性差且有数据量限制;而使用POST提交方式不但保密性好,还可以提交大量的数据,因此开发中通常使用POST方式提交表单。
浏览网页时经常会看到单行文本输入框、单选按钮、复选框、重置按钮等,使用<input>控件可以在表单中定义这些元素。<input>控件基本语法格式如下:
type属性为控件最基本的属性,用来指定不同的控件类型。
<input>控件还可以定义很多其他属性,其中,比较常用的有id、name、value、size,它们分别用<input>来指定控件的ID值、名称、控件中的默认值和控件在页面中的显示宽度。
在chapter01文件夹中创建一个HTML文件htmlDemo05.html,添加表单,并设置提交方式为POST,再定义一个2列的表格。
<form action="#" method="post"> <table align="center" cellpadding="2"> </table> </form>
在htmlDemo05.html中添加用户名输入控件和密码输入框控件。
<tr> <td align="right"> 用户名: </td> <td> <!--1.文本输入框控件--> <input name="username" type="text"/> </td> </tr> <tr> <td align="right"> 密码: </td> <!--2.密码输入框控件--> <td> <input name="password" type="password"/> </td> </tr>
在htmlDemo05.html中添加性别选择控件和复选框控件。
<tr> <td align="right">性别:</td> <td> <input name="gender" type="radio" value="male"/>男 <input name="gender" type="radio" value="female"/>女 </td> </tr> <tr> <td align="right">兴趣:</td> <td> <input name="interest" type="checkbox" value="film"/>看电影 <input name="interest" type="checkbox" value="code"/>敲代码 <input name="interest" type="checkbox" value="game"/>玩游戏 </td> </tr>
在htmlDemo05.html中添加文件上传控件、提交按钮控件和重置按钮。
<td align="right">头像:</td> <td> <input name="photo"> </td> </tr> <tr> <td align="center" colspan="2"> <input type="submit" value="注册"/> <input type="reset" value="重填"/> </td>
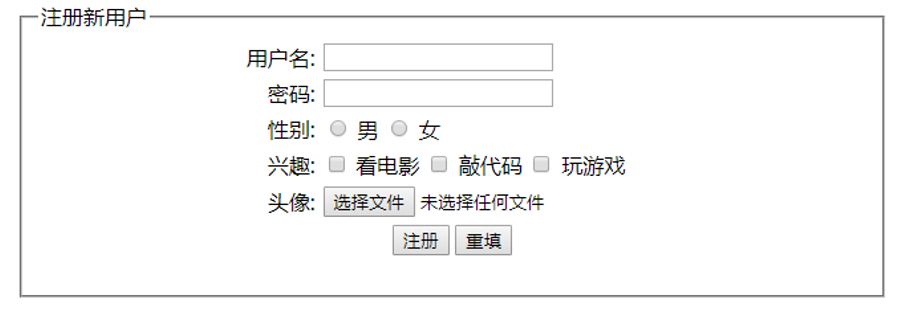
运行程序,使用浏览器打开htmlDemo05.html文件。