更新时间:2022-01-11 来源:黑马程序员 浏览量:
浏览网页时,常常会有网站广告,当我们点击关闭就不见了,但是我们重新刷新页面,会重新出现。这种效果本质上是让一个元素在页面中隐藏或者显示出来。
display 显示隐藏
visibility 显示隐藏
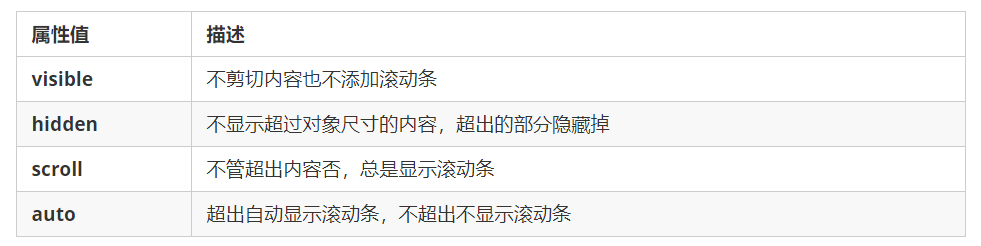
overflow 溢出显示隐藏
display 属性用于设置一个元素应如何显示。
display: none ;隐藏对象
display:block ;除了转换为块级元素之外,同时还有显示元素的意思
display 隐藏元素后,不再占有原来的位置。 后面应用及其广泛,搭配JS 可以做很多的网页特效。
visibility属性用于指定一个元素应可见还是隐藏。
visibility:visible ; 元素可视
visibility:hidden; 元素隐藏
visibility 隐藏元素后,继续占有原来的位置。 如果隐藏元素想要原来位置,就用visibility:hidden 如果隐藏元素不想要原来位置,就用display:none (用处更多重点)

一般情况下,我们都不想让溢出的内容显示出来,因为溢出的部分会影响布局。
但是如果有定位的盒子,请慎用overflow:hidden因为它会隐藏多余的部分。
注意:
display 显示隐藏元素但是不保留位置
visibility 显示隐藏元素但是保留原来的位置
overflow 溢出显示隐藏但是只是对于溢出的部分处理