更新时间:2021-11-12 来源:黑马程序员 浏览量:
JavaScript在浏览器中是单线程执行的,但允许使用定时器指定在某个时间之后或每隔一段时间就执行相应的代码。下面我们了解setTimeout()、clearTimeout()、setInterval()和clearInterval()的用法。
定时器方法 | |
方法 | 说明 |
| setTimeout() | 在指定的毫秒数后调用函数或执行一段代码 |
| setInterval() | 按照指定时间的周期(以毫秒计)来调用函数 或执行一段代码 |
| clearTimeout() | 取消由setTimeout()方法设置的定时器 |
| clearInterval() | 取消由setInterval()方法设置的定时器 |
setTimeout()和clearTimeout()
<script>
// 创建一个定时器,1000毫秒后执行,返回定时器的标示
var timerId = window.setTimeout(function () {
console.log('Hello World');
}, 1000);
// 取消定时器的执行
window.clearTimeout(timerId);
</script>setInterval()和clearInterval()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>setInterval</title>
</head>
<body>
<input type="button" value="取消定时器" id="btn">
</body>
<script>
// 创建一个定时器,每隔1秒调用一次
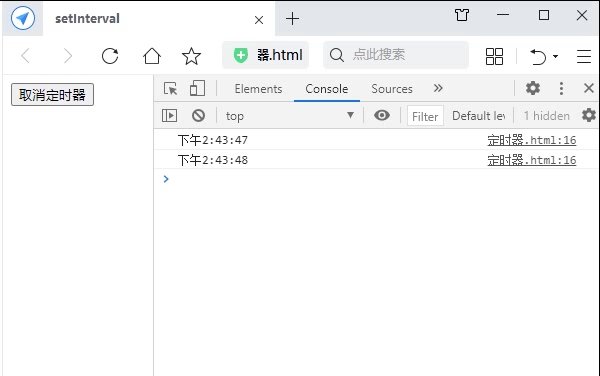
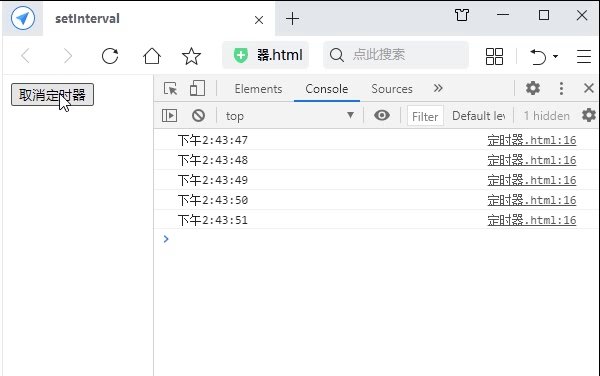
var timerId = window.setInterval(function () {
var d = new Date();
console.log(d.toLocaleTimeString());
}, 1000);
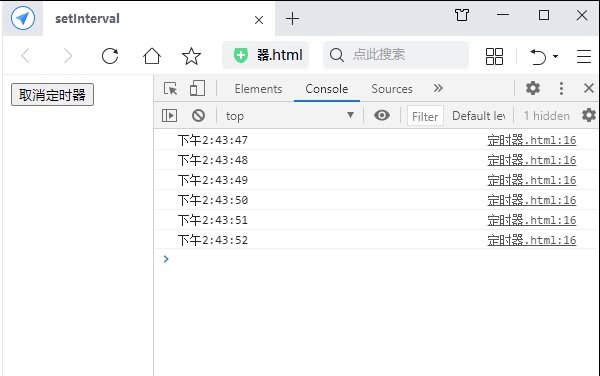
// 取消定时器
document.getElementById('btn').onclick = function(){
window.clearInterval(timerId);
}
</script>
</html>
猜你喜欢