更新时间:2021-02-05 来源:黑马程序员 浏览量:

什么是真正好的排版,我觉得起码要做到清晰易读、信息突出并且观感上舒服好看在这个基础上有突出的设计感、形式感,就是正真好的排版怎么做?电商banner图该如何设计?
空间变化形式
3个部分决定排版的步骤和方法,咱们分步来说
第1招-空间
空间是文字之间、图文之间的排列关系,是排版的第一步和基础一张图的空间关系即构图自一开始就影响到整体的走向和最终的成型,所以在设计之初,一定得经过深思熟虑,深入了解文字的多少、图形的类型和设计要求和感觉选择对应的构图和图文结构关系。沟通大致包括但不限于以下几类:

上面说的没有必要刻意记住,大体思路理解即可有个最简单的方法:在作图之初有一个简单的草图,标明文字、图形大体的位置关系形成初步的构图感觉和排版感觉,不至于做不下去后推倒重来影响时间。
第2招变化
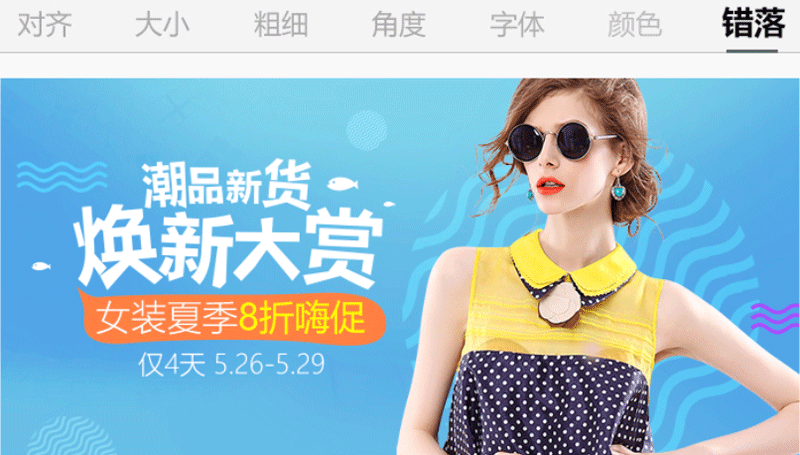
我们可以通过变化对齐方式、大小、粗细、角度、字体、颜色、错落方式等来说明各种排版变化方式带来的不同结果和感觉。
导入测试题:
文案:
潮品新货焕新大赏
女装夏季8折嗨促
仅4天5.26-5.29
尺寸要求:700x330px
图片:

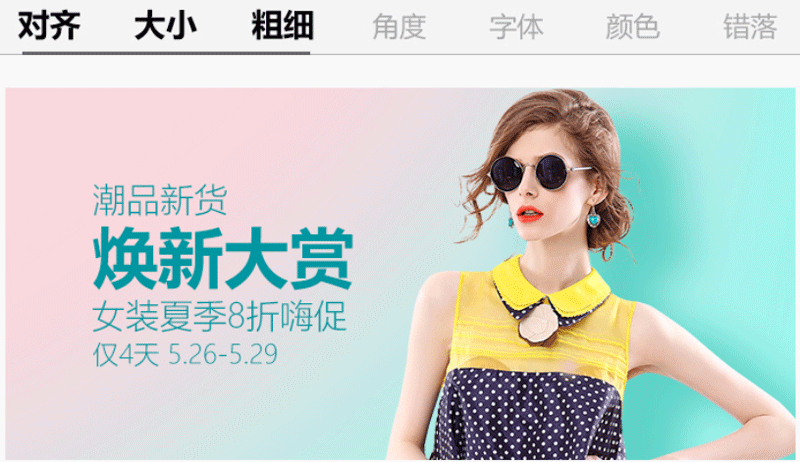
对齐、大小、粗细对比是排版最基本的三大要素,是之后所有排版方式的基础
①起码有一边对齐,才会使版式整洁易读,层次清晰
②大小和粗细的对比做到了主次分明。BANNER设计的目的,其实就是最大化的呈现给用户活动的信息,要让最重要的,最有利的信息一瞬间就传递给他们,通过对比即可使信息的传递层次清晰。


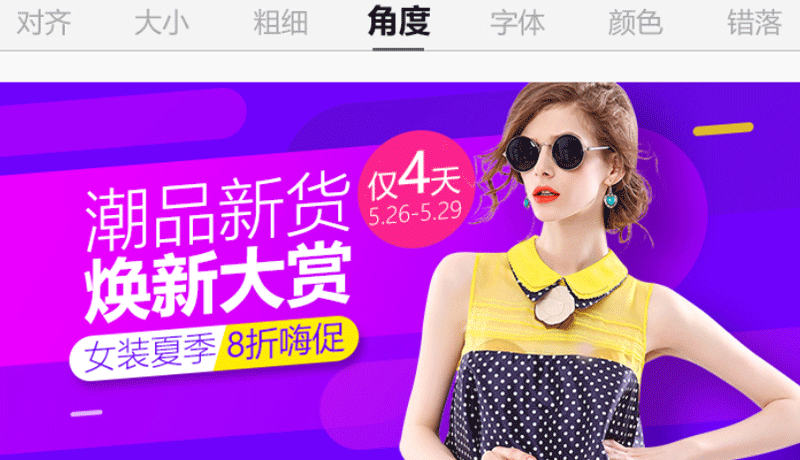
角度不限于示例这种。对排版进行角度变化,会增加失衡和速度感。是促销类的BANNER常用的方式往往对应斜构图的背景,增加整体气氛。也有增加透视类的角度变化。

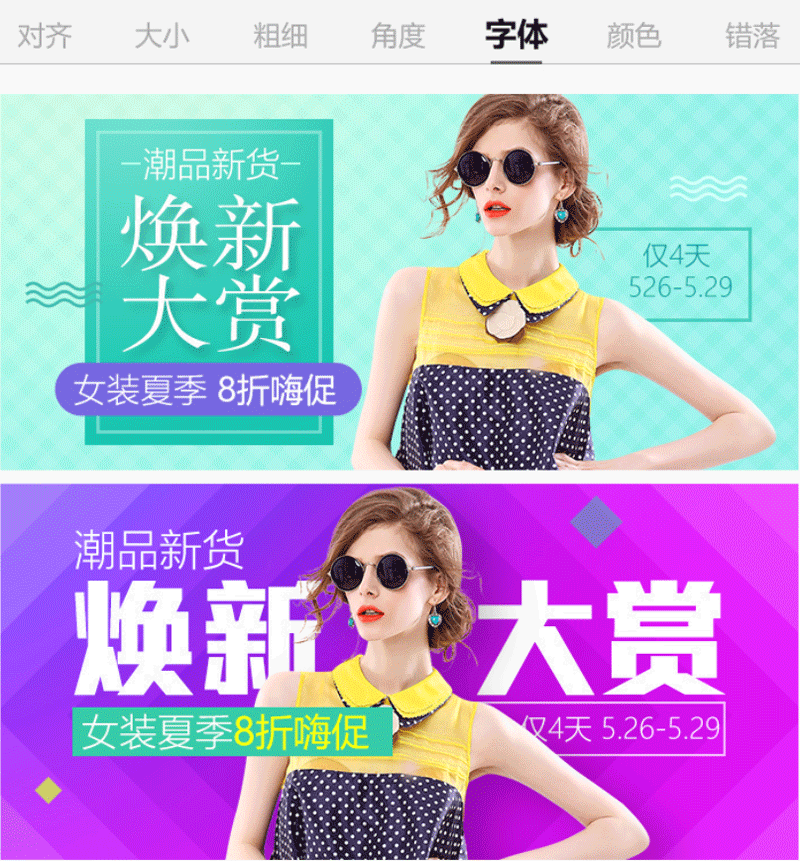
第一个:清秀的方正书意宋,第二了:霸气的蒙纳超刚黑(只为示意请勿转载用于商用),稍微变换板式,出来了两种不同的感觉,虽然都是买买买,但是第一个明显是清新委婉的,第二种摆明了就是要放折扣大招的样子。字体对排版的重要性不言而喻。

还是上面的示意,颜色的变化一是根据整个设计选择颜色,二是类似上图对需要突出的信息进行颜色的突出,是最常用易用的方式。

一般萌系、食品类和扁平化等等的BANNER上,都需要这类随意轻快、错落有序的排版。设计过程中,适当对字进行大小变化和旋转,并且选择一些卡通化、手写体的字体,会有不错的效果。
还有另一类错落的板式也比较常见,如下图所示,宋体字、毛笔字排版非常易用。
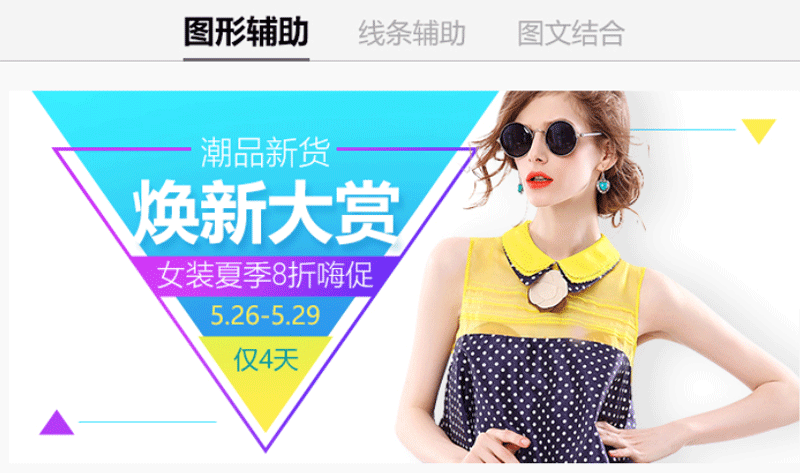
第3招-形式
形式简单可理解为对排版的辅助,他们不抢眼,但是加入后又能使版式不单板,善用可以使整个排版高大上,也能使逻辑结构更加清晰。

图形辅助一般用基础的方圆三角等或者有特殊含义的图形(天猫、阿里旺旺剪影)为依托进行文字排版,可起到突出文本、增强对比、增加结构感设计感的作用。

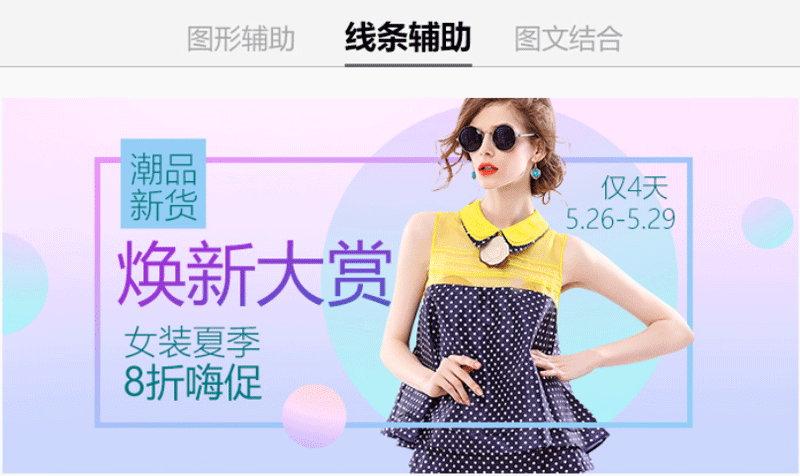
以线条分割进行区块划分增加对比,也可用线条和图形进行串联,亦或聚焦视线,简洁有力,近期大量用于时尚简洁类的设计中。

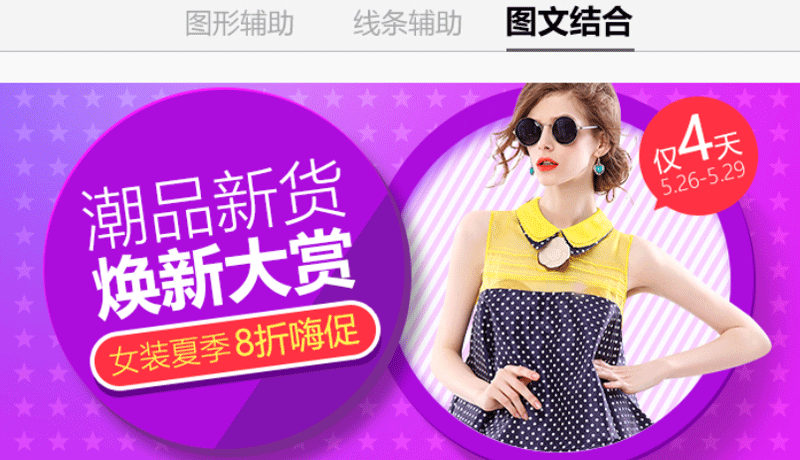
用图形结合文字和视觉,达到整体统一。
总结:
排版的重要性不言而喻,通过上面的3大步介绍,应该能对电商BANNER的排版有个初步直观的认识,相信通过学习和大量练习,每个人都能掌握其中的奥妙。方法远不止此,而创意应更远。
猜你喜欢: