更新时间:2020-10-27 来源:黑马程序员 浏览量:
jQuery中的选择器非常多,对于初学者来说,并没有必要全部掌握,只记住常用的选择器即可。首先是jQuery的基本选择器,它和CSS选择器非常类似,常用的基本选择器如表1所示。

表1 基本选择器
为了使读者更好地理解,下面通过代码进行演示。
1 <div class="nav">我是nav div</div>
2 <script>
3 console.log($(".nav"));
4 </script>
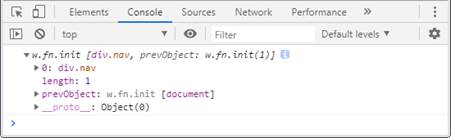
上述代码执行后,即可看到获取结果,如图1所示。

图1 使用选择器获取元素
从图1可以看出,索引为0的元素就是页面中的DOM对象,length属性表示匹配到符合条件的DOM对象个数,若没有匹配到合适的结果为0。其中,类选择器、标签选择器等可以获取多个元素,id选择器只能获取1个元素。
当需要使用其他不熟悉的选择器时,可以通过查阅文档查看具体的解释。下面是一些其他在开发中可能会用到的选择器。
2. 获取同级元素
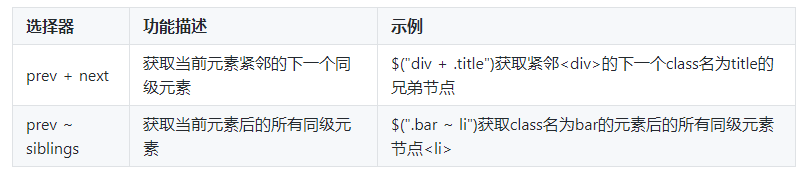
使用“+”或“~”可以获取同级元素,如表2所示。
表2获取同级元素
3. 筛选元素
在jQuery中还有一些选择器可以筛选元素,如表3所示。
表3筛选元素
4. 属性选择器
jQuery中还提供了根据元素的属性获取指定元素的方式。例如,含有class属性值为current的
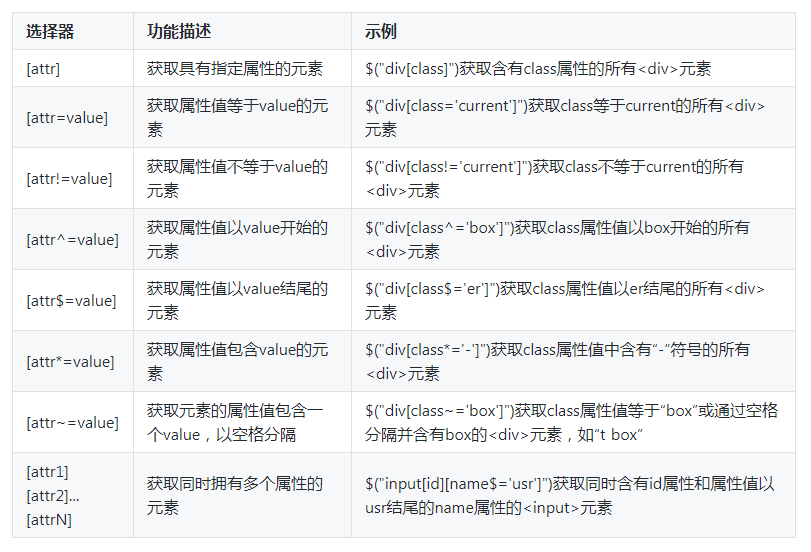
元素。常用的属性选择器如表4所示。
表4属性选择器
5. 子元素选择器
利用子元素选择器可以对子元素进行筛选,常用的如表5所示。
表5子元素选择器
6. 表单选择器
jQuery还提供了针对表单元素的选择器,用来方便表单开发,如表6所示。
表6 表单选择器
需要注意的是,$("input")与$(":input")虽然都可以获取表单项,但是它们表达的含义有一定的区别,前者仅能获取表单标签是<input>的控件,后者则可以同时获取页面中所有的表单控件,包括表单标签是<select>以及<textarea>的控件。