更新时间:2019-12-15 来源:黑马程序员 浏览量:
色彩是网站风格表现的重要部分之一,网站访问者最先受到影响的就是一个网站的配色,统一风格的色彩设计不仅能带来优秀的视觉体验,色彩所表现的情感与内流也会影响到访问若对网站的理解。良好的色彩搭配是非常重要的,但是牵涉的学问也比较多。
什么是色彩?
当光线照射到物体上之后投射到人的眼睛中时,由视觉神经产生的一种反应,使得人们感受到各种各样的色彩,色彩的来源是光,如果没有光,那么眼睛就无法感受到色彩,在现实生活中人们能感知到的色彩多种多样,但是如果进行归纳分类,基本上也就知下两大类。
·原色:又称基本色,是人眼所见的色彩中的三种基本颜色,一般是指红(R)、绿(G)、蓝(B)三种颜色,也称为三原色。所有其他的色调都是通过三原色按比例配置出来的。
·混合色:由红、绿、蓝进行混合所得出的各种不同的颜色,也称为复色,通过称三原色进行不同程度的混合,就可以创建丰富多彩的色彩。

颜色具有3种基本的属性,分别如下所示。
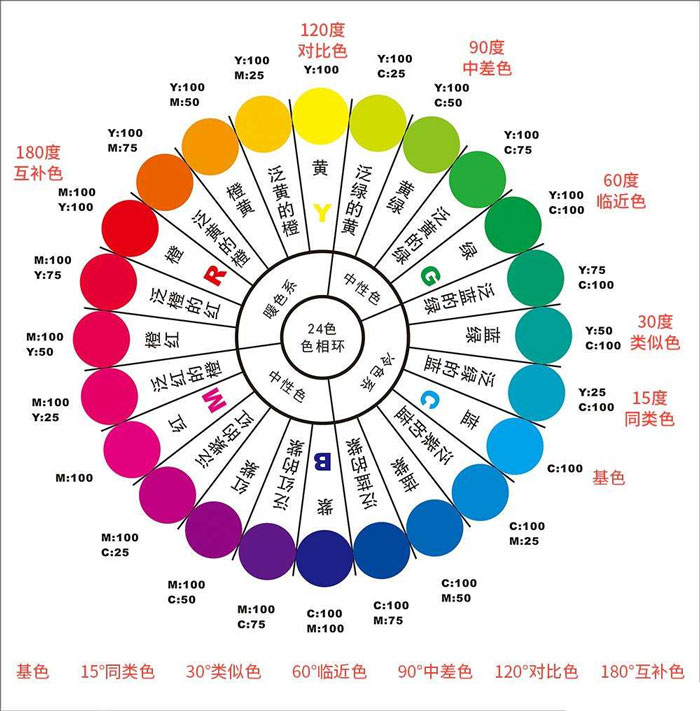
·色相:反射自物体或投射自物体的颜色。在0到360°的标准色轮上,按位置度量色相,在通常的使用中,色相由颜色名称标识,如红色、橙色或绿色。
·饱和度:颜色的强度或纯度(有时称为色度)。饱和度表示色相中灰色分量所占的比例,它使用从0% (灰色)至100% (完全饱和)的百分比来度量。在标准他轮上,饱和度从中心到边缘递增。
·亮度:亮度是颜色的相对明暗程度,通常使用从0%(黑色)至100% (白色)的百分比来度量。
什么是web安全色?
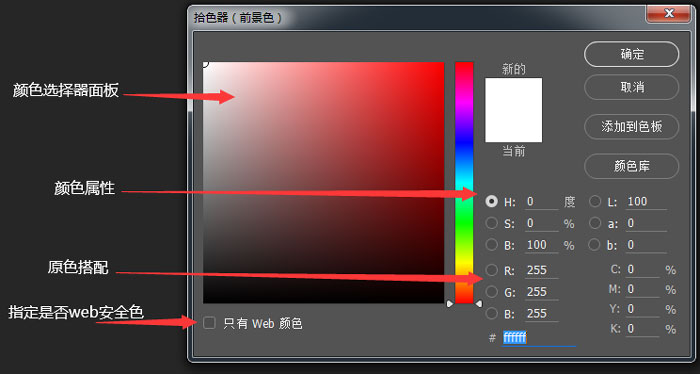
在使用Photoshop的取色时,可以通过设置R、G、B不同的比值和颜色的基本属性来得到自己想要的颜色,Photoshop取色器如下图。

在网页设计中,由于同样的颜色会受限于不同的显示设备、操作系统、显卡甚至是不同的浏蓝器,导致配出来的颜色会显得不同,这会严重影响到网站的整体风格,为此人们通过研究,发现并指定了216种Web安全色。
Web安全色是指在不同的硬件环境、不同操作系统硬件及不同的浏览器中都能正常显示的色彩的集合。在考虑网站的配色时,应该尽量使用216种Web安全色彩。
猜你喜欢:
色彩学原理是什么?
什么是对比构成?